아이폰 앱 개발, 화면에 사진 이미지 띄우기
이미지 뷰(Image View)를 화면에 출력하는 방법과 버튼을 누를 때마다 이미지가 커지거나 작아지는 간단한 앱입니다.
#목차
(각 목차를 클릭하면 해당 내용을 바로 볼 수 있습니다.)
개발 환경
언어 : 스위프트4 (Swift4)
IDE : Xcode 12.2
스토리 보드에 이미지 뷰 배치하기
스토리 보드의 우측상단 '+' 를 눌러 이미지 뷰(Image View)와 레이블(Label), 버튼(Button)을 순서대로 배치한다. 각 버튼은 이미지를 점점 크게 하거나 작게 만들 것이다.


Xcode 프로젝트에 이미지 넣기
이미지를 띄우기 위해서는 Xcode의 프로젝트에 이미지 파일을 넣어두어야 한다. 아래와 같이 사진 또는 이미지를 끌어와 넣어둘 수 있다.

이때, 이미지를 어떻게 가져올 것인지 지정할 수 있는데, 프로젝트에 이미지를 복사해서 가져올 것인지, 원본 이미지를 참조할 것인지 선택할 수 있다.

추가 설명
결론부터 말하면 Copy items if needed를 체크해서 이미지를 '복사'하는 것으로 프로젝트에 저장하는 것이 좋다. 이유는 원본을 '참조'하게 될 경우, 만약 그 위치에 이미지가 없다면? 파일을 삭제했다면? 이미지를 정상적으로 불러오지 못하게 될 것이다.
이미지, 텍스트, 버튼 뷰(View)를 코드와 연결하기
뷰들을 배치했다면, 각각의 뷰에 아이디(ID)를 지정해주고 연결이 되어야 한다. 각 뷰에서 컨트롤러 클래스 창으로 컨트롤(Ctrl) + 드래그하면 변수 또는 함수와 뷰를 연결할 수 있다.
이미지뷰 코드와 연결하기
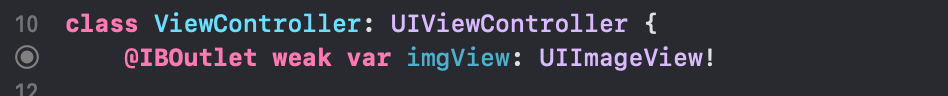
이미지 뷰는 전역변수와 연결한다. name을 입력하고 Connect를 누르면 아래와 같이 변수가 생성되는데, 이때 왼편의 동그라미가 꽉 차있다면 제대로 연결된 것이다.


버튼뷰 코드와 연결하기
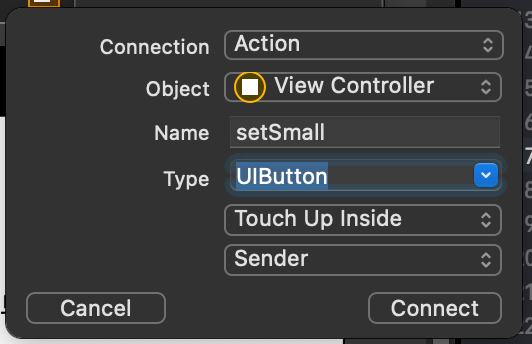
버튼은 이미지 뷰와는 다르게 터치했을 때 어떤 동작이 일어난다. 이 예제에서는 이미지가 작아지거나 커지는 동작들이 그것이다. 각 버튼에 마우스를 두고 컨트롤러 클래스 창으로 컨트롤(Ctrl) + 드래그하면 아래와 같은 모습을 볼 수 있고 Name을 지정해주면 된다.

Name 은 함수의 이름이 되며, Type 은 처음 any 로 되어 있지만, UIButton 으로 변경한다. Touch up Inside 는 손을 화면에서 뗏을 때 함수가 실행된다는 뜻이다. 각 속성들을 설정하고 Connect를 누르면 아래와 같이 함수가 생성된다. 이 함수안에서 버튼이 눌렸을 때 어떻게 동작할지 코딩을 해주면 된다.

코딩
이미지 띄우기

이미지 작게 보기

이미지 크게 보기

이미지 뷰(Image View)의 가로 길이와 세로 길이를 가져올 수 있다. 크게 볼때는 2를 곱해주고 작게 볼때는 2를 나누어 주면 된다. 이 예제에서는 2배로 커지거나 작아질 뿐이지만 전역변수를 만들고 각 버튼에서 + 0.1 씩 증가시키면 점차 커지거나 작아지게 만들 수도 있다.
버튼이 눌릴 때마다 변경된 사이즈를 resizeImage()의 파라미터로 전달해서 이미지 뷰에 적용할 수 있다.
변경된 크기 이미지에 적용하기
